[最も選択された] マウスオーバー 画像 拡大 185926-マウスオーバー 画像 拡大 レスポンシブ
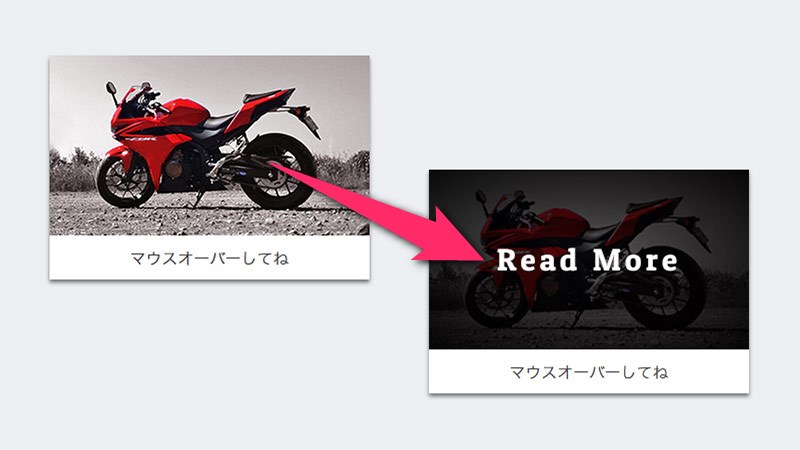
マウスオーバーで画像がズームイン! :CSSホバーエフェクト (hover)#1 こんにちは。 エンジニアの山岡です。 突然ですが、リンクにマウスオーバーした時のホバーエフェクト(hover)って、単調になりがちじゃありませんか? フロントエンドの中でもUI/UXElementor環境下でマウスオーバー画像 上記の7つの画像の全ては、オンマウスした時、画像が変形する効果をCSSでカスタマイズする処理を施しています。但し、外部リンクは一切張っておりません。 そのオンマウス画像にリン Read More Read More CSS マウスホバーのパターンを10個まとめました。 ホバー時の動きは、基本的には指示がなくコーダーに一任されることが多いので、自分の中で「お決まり」のホバーアクションを決めておくとコーディングが捗るかもしれません。 ちなみにわたしは

知ってて当たり前 マウスオーバー ロールオーバー について解説 Pcゲッター
マウスオーバー 画像 拡大 レスポンシブ
マウスオーバー 画像 拡大 レスポンシブ- マウスオーバーで別の場所に拡大画像を表示する方法 てことで、やり方は以下。 要は、元画像を縮小したものをサムネイルにして、マウスオーバーすると、その元画像が真下に表示されるだけの事なんだけどね。 サムネイルの大きさは「#overImg a tiisai CSSでマウスホバー時に文字列を表示するエフェクト 15年12月17日 HTMLCSS CSS3, mousehover 21 これはcssのみのマウスホバーエフェクトで、画像をマスクしてその上に文字列 (キャプション)を表示します。 今回は割とシンプルな動きのあるものを13種類作成しまし



Css マウスオーバーで画像を拡大させる方法 Webクリエイター自省録
マウスオーバーだけで画像を拡大表示(Chrome拡張機能) Windows Mac この拡張機能は現在マルウエアと判断されて無効化されているためご利用になれません。インストールされている場合は削除して「 マウスオーバーで画像が大きくなるように 」 ということですが、このようなこと↓ でしょうか。 (スマホ、iPhoneで見られている方、何を言っているのかわからなくてすいません。PCでご確認くだ 画像にマウスをおいた時にズームするような物を作るときは、まずhoverした時に 画像の倍率を変えるようにします。 なるほど・・確かにzoomしてるというより大きくなっていると考えたほうがいいですね。 そうですね。 そのあと枠の大きさを決めておいて
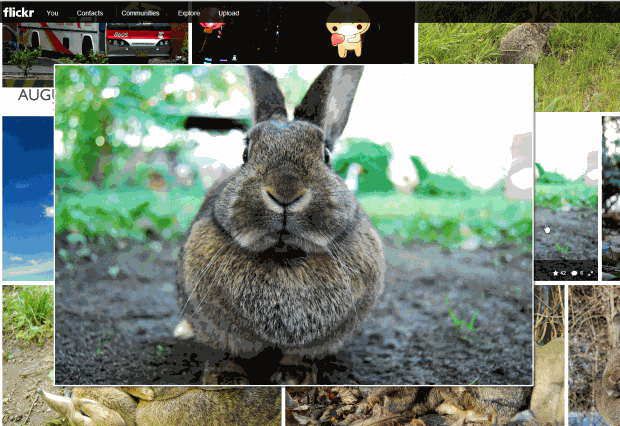
画像をマウスオーバーで拡大時したときに、 一列に画像が収まり切らないために、 カラム落ちや表示がブレてしまいます 参考 横幅の大きな画像を横に並べた例 右側の画像にマウス―バーすると、表示がブレます 悪い例 大きな画像を横に並べる Chrome拡張マウスオーバーでサムネイル画像を拡大 Hover Zoom パソコンで遊ぶ 今回紹介するHover Zoomは、 reddit でワンさんやニャンコさんの画像を眺めることが 日課 の僕には手放せない、Web ブラウジング がとっても捗る 拡張機能 です。 ネットショップの陳列されてる商品画像やバナー画像など マウスオーバーした際に文字浮かび上がったり、画像が拡大ズームしたり、スライドしたりなどのアニメーションするのを見た事ありますよね? 画像を目立たせるためのアクセントと
オレティメットコード マウスホバーで画像効果 、いかがだったでしょうか? やりたいけど難しそうで敷居が高かったロールオーバー表現をホバー効果を選んで画像を間にいれるだけで簡単に実装できる。 これってメチャメチャ便利ですよ。 jQuery Plugin » 画像 » マウスオーバーで画像を拡大「ZoomPic」 スポンサーリンク マウスオーバーで画像を拡大するプラグイン「ZoomPic」を紹介します。 拡大(ゆれ) 過ぎる 戻る バースト 落ちる マウスオーバーアニメーションの方法 マウスオーバーで、例えば、下のひよこさんにマウスカーソルが重なったときにアニメーション("バウンド"使用)で動くようになっています。




サムネイルをマウスオーバーした時に画像を拡大表示する方法 Mororeco




Lightboxで拡大可能な画像とわかるようにマウスホバー時のカーソルを変更する方法 Lognote
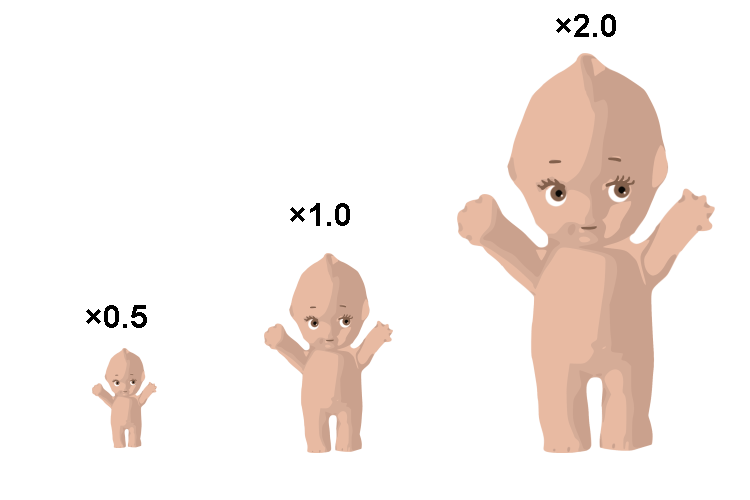
マウスオーバー時に画像を拡大縮小回転させる このページは ジャングルオーシャン のサンプルデモページになります。 記事ページは こちら マウスオーバーで画像を拡大・縮小表示 scale () CSS 投稿日 14年5月28日 by mororeco サイト内のサムネイル画像などに動きを持たせたい時の一例として、マウスオーバーで画像を拡大ズームや縮小表示を、CSSのtransformプロパティの scale値 で指定することができ 画像をマウスオーバーした際に画像を拡大・縮小させるエフェクトはCSSで簡単に実装することができます。 要素の拡大・縮小に使うのはtransformプロパティです。 画像を拡大させる方法 HTML CSS scaleimg { width 250px;




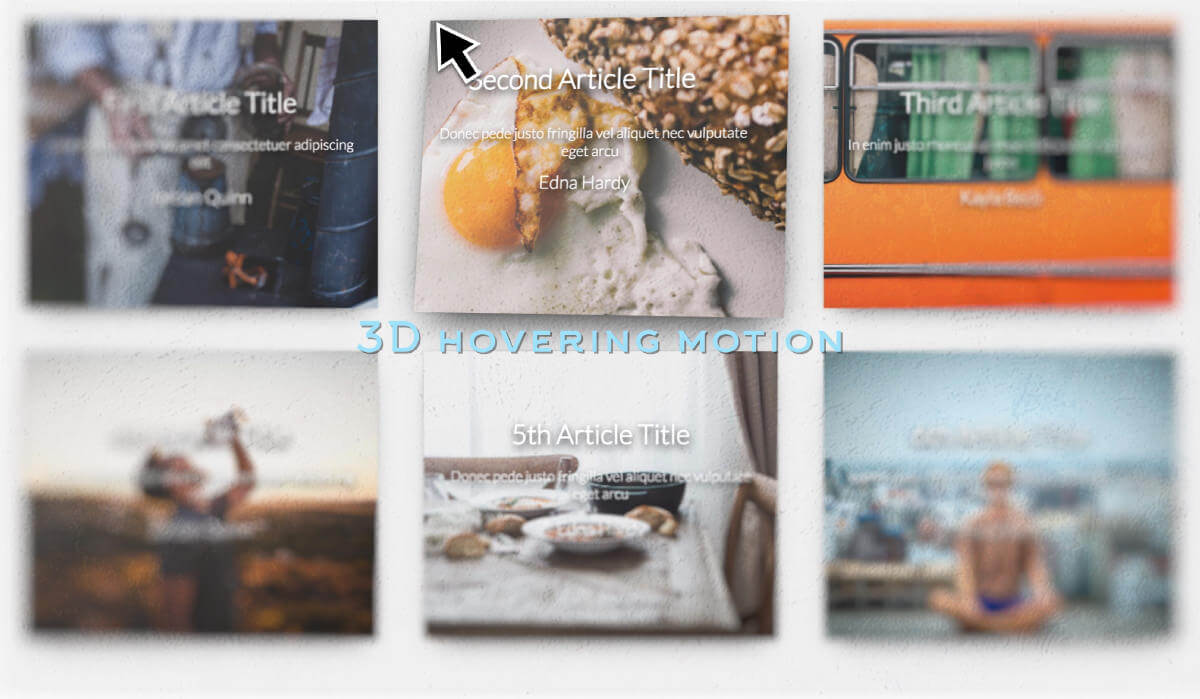
マウスオーバーで常にカーソル位置を向いて変形する3dアニメーションサンプル Wordpress テーマ Digipress




Css マウスオーバーで画像を拡大縮小回転させる ジャングルオーシャン
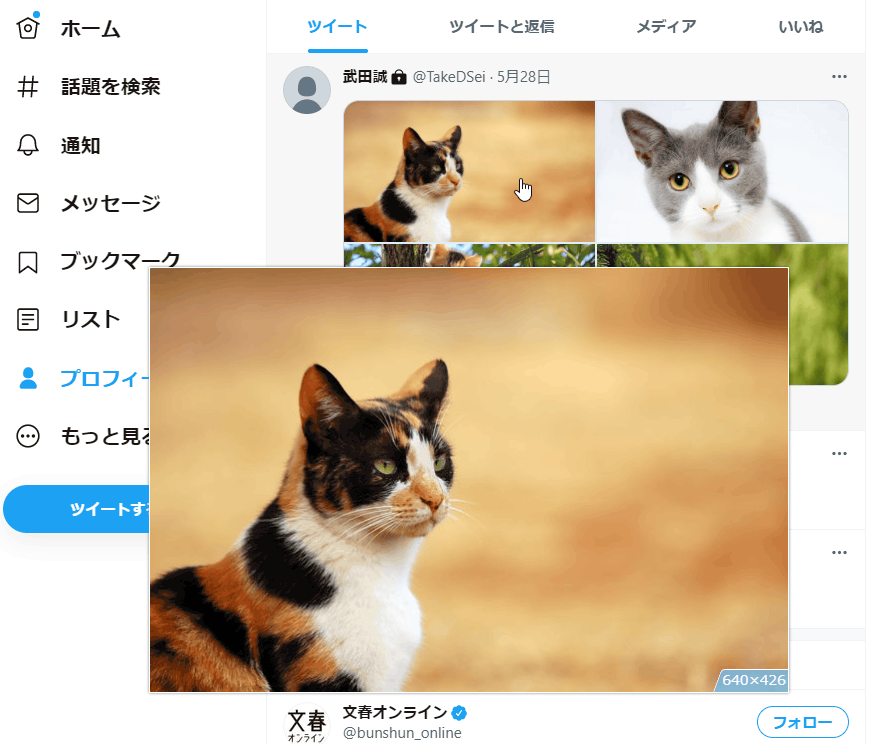
マウスオーバーで画像を拡大(ズーム)することのできるプラグイン「EasyZoom」を紹介します。 jQueryプラグイン「EasyZoom」 このプラグインを使えば、指定した画像にマウスオーバーするとアイコン付近の画像が拡大(ズーム)されます。 Lightbox 「PhotoShow」は、マウスカーソル直下の画像を拡大表示できるようにするブラウザ拡張機能です。 Twitter / / Amazon / Google 画像検索 / pixiv / Instagram / ウィキペディア / Facebook 等々のサイト上でサムネイルをマウスオーバーした時に、該当サムネイルのリンク先にある高解像度画像がポップアップ q ホームページビルダー画像拡大 ホームページビルダー画像拡大 みなさん、こんにちは。いつも回答ありがとうございます。以下のように 質問しますのでよろしく教授方お願いします。 ホームページビルダー・バージョン8 を使用しています。




Css マウスオーバーで画像が拡大 縮小するアニメーション Into The Program




マウスオーバーだけで画像を拡大表示 Chrome拡張機能
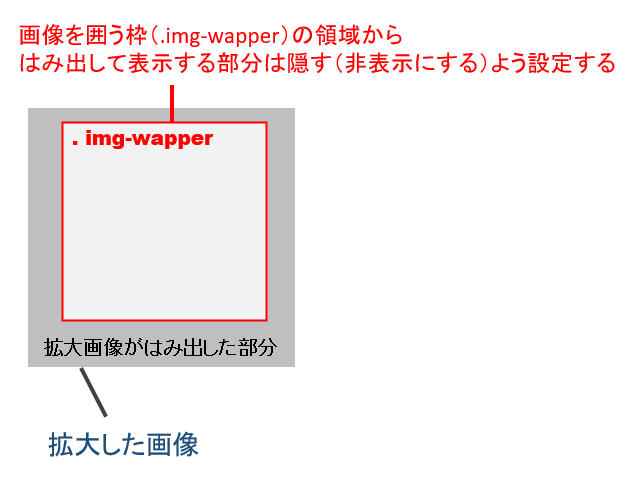
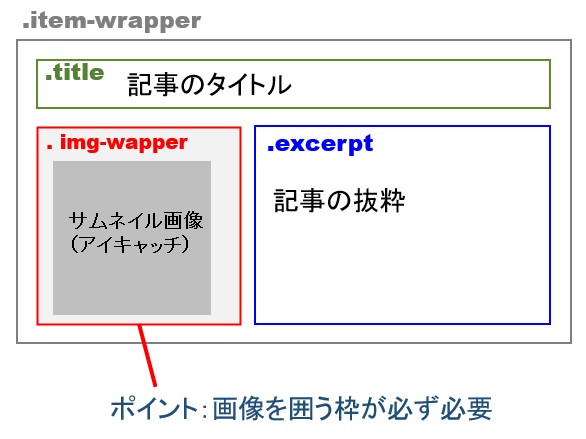
ホームページとかで、マウスを画像の上にあてると画像がふわっと拡大・縮小されるページありますよね。 そのやり方を紹介します。 枠の中の画像にマウスのカーソルをあてると画像が拡大します。 ソースコードはカラーミーショップの商品詳細ページで商品画像が複数ある場合に、 メイン画像部分の商品画像をマウスオーバーで切り替える方法をメモ やり方は、画像を表示したい箇所に ソースを表示 印刷 SyntaxHighlighterについて 1 2 マウスオーバーアクションとは? マウスオーバーアクションとは、 画像にマウスを合わせたときに、画像が拡大縮小したり動くこと です。 有料テーマを見ると、アイキャッチ画像にマウスオーバーアクションを取り入れているブログが多いです。




Css マウスオーバーで画像を拡大縮小回転させる ジャングルオーシャン




ブログ記事一覧のサムネイル画像をマウスオーバーで拡大させる Cssで簡単カスタマイズ
ロールオーバーの方法も、使い分けることで表現に幅が出ます。どうぞご活用ください。 関連リンク 画像を用意しなくてもcssだけでロールオーバー効果を表現するテクニック もうちらつきで困らない! 画像のロールオーバーでちらつきを防ぐテクニック CSS|マウスオーバーで画像に効果を入れる方法 ここでは画像をマウスオーバーしたときのスタイルシート効果サンプルを思いつく限り紹介していきます。 ボタンで表示を切り替えてご覧ください。 ポイントは、画像が拡大したときに要素の外にはみ出さ




マウスオーバーで画像拡大しキャプションをアニメーションでアップスクロール Puzzle パズル




Chrome拡張 マウスオーバーでサムネイル画像を拡大 Hover Zoom Yotazo Lab




Wordpress Css 画像をマウスオーバーした時にゆっくり拡大する方法




Css マウスオーバーで画像が拡大 縮小するアニメーション Into The Program




最近よく見る マウスオーバー時にヌルっと拡大する画像の作り方 A Kuzlog




Facebookのサムネイル画像をマウスオーバーで拡大表示する Facebook Photozoom 1 8 Fox X Fox



マウスオーバーすると元画像サイズで表示させる方法 Only Css 素人ときどき玄人




Css マウスオーバーで画像を拡大縮小回転させる ジャングルオーシャン




Css マウスオーバーで画像が拡大 縮小するアニメーション Into The Program




Css Cssで出来るマウスオーバーエフェクト 株式会社ネディア ネットワークの明日を創る




Cocoon マウスオーバー時に画像を拡大させる方法 Cssあり Itを分かりやすく解説




サムネイルをマウスオーバーした時に画像を拡大表示する方法 Mororeco




マウスオーバーで画像を拡大表示するテクニック 気ままに団塊スタイル




Cssのスケール Scale を使えばマウスオーバーで画像を拡大したり縮小したりが簡単に出来ちゃう 9inebb




マウスオーバーで画像を拡大させる Inoma Create




Css マウスオーバー 画像切り替え ネットショップ運営の気になる備忘録




Css マウスオーバーで画像を拡大縮小回転させる ジャングルオーシャン




マウスオーバーで画像に変化をつける Html Cssリファレンス Ecプラットフォーム カゴラボ サポートサイト




Css ホバーで画像拡大して背景が暗くなる最近流行りの動き




マウスオーバーで画像拡大 縮小するcss追記 ネクストワンwebマガジン




マウスオーバーで画像を拡大表示するテクニック 気ままに団塊スタイル




Css マウスオーバー 画像切り替え ネットショップ運営の気になる備忘録




Css3 オンマウスで画像拡大 使えるuiサンプルギャラリー Kipure




画像のマウスオーバー時に文字を表示させるエフェクトをcssで実装 Kubogen




最近よく見る マウスオーバー時にヌルっと拡大する画像の作り方 A Kuzlog




Css マウスオーバーで画像が拡大 縮小するアニメーション Into The Program




最近よく見る マウスオーバー時にヌルっと拡大する画像の作り方 A Kuzlog




マウスオン マウスホバーで画像を拡大表示するchromeの拡張機能 9inebb




Css マウスオーバーで画像がニュッと拡大するエフェクトをつける 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




マウスオーバーした画像をメインの画像と差し替えて大きく表示 ドットワン合同会社




Cocoon マウスオーバー時に画像を拡大させる方法 Cssあり Itを分かりやすく解説




マウスオーバーで常にカーソル位置を向いて変形する3dアニメーションサンプル Wordpress テーマ Digipress



マウスオーバーで画像を拡大表示する方法 Css3を用いて Labyrinth Of Wisdom




Css マウスオーバーで画像を拡大させる方法 Webクリエイター自省録




知ってて当たり前 マウスオーバー ロールオーバー について解説 Pcゲッター




最高のコレクション Css マウスオーバー 画像切り替え Css マウスオーバー 画像切り替え




Css オンマウスで画像の拡大縮小 コピペでok インプットとアウトプットを有効活用しよう




マウスオーバーで画像拡大しキャプションをアニメーションでアップスクロール Puzzle パズル




マウスオーバーだけで画像を拡大表示 Chrome拡張機能




Css マウスオーバーで画像が拡大 縮小するアニメーション Into The Program



Css3 オンマウスで画像拡大 使えるuiサンプルギャラリー Kipure




スマホefo マウスオーバー表現がなくてもわかりやすいuiを作るコツ Ui改善ブログ By F Tra




マウスオーバーで画像を拡大 縮小表示 Scale Mororeco




Html Css マウスオーバー Hover で画像を下に表示 Teratail



9 Expansion マウスオーバーで画像を拡大する One S Way Blog




Css マウスオーバーで画像が拡大 縮小するアニメーション Into The Program




ブログ記事一覧のサムネイル画像をマウスオーバーで拡大させる Cssで簡単カスタマイズ




Css マウスでhoverした時にアニメーションで画像を拡大する方法 Search Light Cakephp Php Jquery Javascript Css Linux Mysqlmac




サムネイルをマウスオーバーした時に画像を拡大表示する方法 Mororeco




Css マウスオーバーで画像が拡大 縮小するアニメーション Into The Program




マウスオーバー時に画像を拡大 縮小させるエフェクト Css Kubogen




マウスオーバーだけで画像を拡大表示 Chrome拡張機能




マウスオーバーで画像拡大 縮小するcss追記 ネクストワンwebマガジン




Css マウスオーバーで画像が拡大 縮小するアニメーション Into The Program




ブログ記事一覧のサムネイル画像をマウスオーバーで拡大させる Cssで簡単カスタマイズ



Jqueryでマウスオーバーした時に要素を全体的に拡大するやつを作ってみる Bl6 Jp




マウスオーバーするだけで画像を拡大表示してくれるchrome拡張機能 Hover Zoom Pcあれこれ探索




Css オンマウスで画像の拡大縮小 コピペでok インプットとアウトプットを有効活用しよう




ブログ記事一覧のサムネイル画像をマウスオーバーで拡大させる Cssで簡単カスタマイズ



最近よく見る マウスオーバー時にヌルっと拡大する画像の作り方 A Kuzlog




画像のマウスオーバー時に文字を表示させるエフェクトをcssで実装 Kubogen




Wordpress Css 画像をマウスオーバーした時にゆっくり拡大する方法




マウスオーバーで画像拡大 縮小するcss追記 ネクストワンwebマガジン




Css マウスオーバーで画像が拡大 縮小するアニメーション Into The Program




Ecサイト Jquery 商品画像のズーム表示 Elevatezoom ネットショップ運営の気になる備忘録




アマゾン内の画像にマウスオーバーすると拡大してポップアップ表示される Amazon Popup Image 1 1 Fox X Fox



最近よく見る マウスオーバー時にヌルっと拡大する画像の作り方 A Kuzlog



Css マウスオーバーで画像を拡大させる方法 Webクリエイター自省録




Css マウスオーバーで画像が拡大 縮小するアニメーション Into The Program



Chrome拡張 マウスオーバーでサムネイル画像を拡大 Hover Zoom Yotazo Lab




マウスオーバーエフェクト 動くcssのためのメモ




Cssのスケール Scale を使えばマウスオーバーで画像を拡大したり縮小したりが簡単に出来ちゃう 9inebb




マウスオーバーで画像拡大 縮小するcss追記 ネクストワンwebマガジン




Chrome でマウスオーバーするだけで拡大画像を表示できる Hover Zoom Lonely Mobiler




サブ拡大画像マウスオーバー表示プラグイン 株式会社ina




マウスオーバーで画像拡大 縮小するcss追記 ネクストワンwebマガジン



マウスオーバーで画像を拡大するjavascript




Css サムネイルのマウスオーバーで指定場所に画像を拡大表示する方法 Web覚書




画像の上にマウスポインタを乗せたら画像が少し拡大するアニメーションをcssで簡単に実現する Saburo Design




ブログ記事一覧のサムネイル画像をマウスオーバーで拡大させる Cssで簡単カスタマイズ




ブログ記事一覧のサムネイル画像をマウスオーバーで拡大させる Cssで簡単カスタマイズ




Css マウスオーバーで画像がニュッと拡大するエフェクトをつける 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




Cssを使ってマウスオーバー Hover で画像の拡大する




最近よく見る マウスオーバー時にヌルっと拡大する画像の作り方 A Kuzlog




最近よく見る マウスオーバー時にヌルっと拡大する画像の作り方 A Kuzlog




Twitter Youtube Amazon Google 画像検索 等々の画像を マウスオーバーのみで拡大表示できるようにする Chrome 拡張機能 Firefox アドオン Photoshow Giga 無料通信




マウスオーバーするだけで画像を拡大表示してくれるchrome拡張機能 Hover Zoom Pcあれこれ探索




最高のコレクション Css マウスオーバー 画像切り替え Css マウスオーバー 画像切り替え




Css マウスオーバーで画像を拡大縮小回転させる ジャングルオーシャン




Cssを使ってマウスオーバー Hover で画像の拡大する




マウスホバー時に画像を拡大 縮小するエフェクトをかけるcss




マウスオーバーで画像がズームイン Cssホバーエフェクト Hover 1 三重県のデザイン会社 エコムクリエーション


コメント
コメントを投稿